
yahoo!ショッピング出店中の方ならよくご存知かと思います。
ヤフーには楽天市場の『Gold』のようなサーバー領域がありません。
しかもヤフーでは【CSS】【javascript(jQuery)】が使えないんです。。。
※CSS、javascript(jQuery)とは文字や画像の装飾、動的コンテンツなどの事です。
厳密にいうとCSSは各タグに直接記述するインラインCSSのみ可能でした。ですが文字制限に引っ掛かる場合が…(涙)
そこで登場したのが【トリプル】
少し前から使えるようになった新サービス【トリプル】ですが、容量:300MBで月額 3,000円、容量:10GBで月額 5,000円と有料です。
ページ全体をトリプルで作成することも可能ですが、やはり知識が必要です。
実際トリプルで作成されている店舗→パーティーバッグ パーティードレスの専門店KOEI STORE(参考の為、載せました。私はこの店舗と一切関係ありません。)
↑の店舗のように作りこめばトリプルもやりがいがあるんですが、月3,000円=年間36,000円。。。高いか安いかはご判断ください(笑)
ここまでしなくても良いが、帯だけでも表示できないか。とご相談がありましたので掲載方法公開します。
①まず帯の画像を準備(作成)してください。
②yahooショッピングの管理画面にて作成した画像を登録
③画像の反映
④HTMLの作成↓↓↓
【ここから↓】—————————————————————————————–
<div id=”TopFreeSpace1″><div style=”position:relative;”> <a href=”ここに表示させたいリンク先を記載” style=”position: absolute; top: -152px; left: 1000px; width: 180px; height: 9900px; background-image: url(http://shopping.c.yimg.jp/lib/ショップアカウント/画像名(.jpgなど)); background-repeat: repeat-y; display: block;”></a></div>
【ここまで↑】—————————————————————————————–
⑤作成したHTMLを【ヘッダー】内フリースペースに追加
⑥反映
以上です。
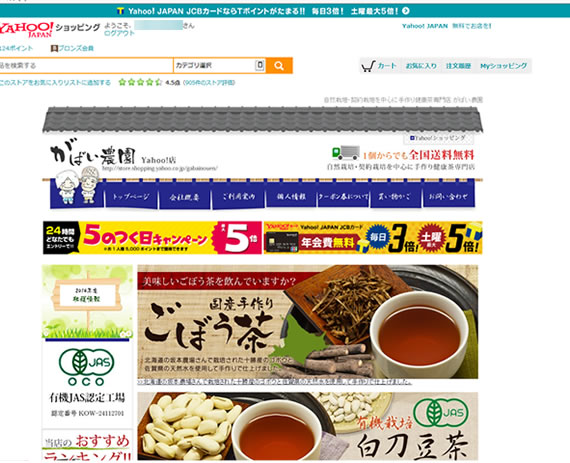
帯がない状態↓↓↓
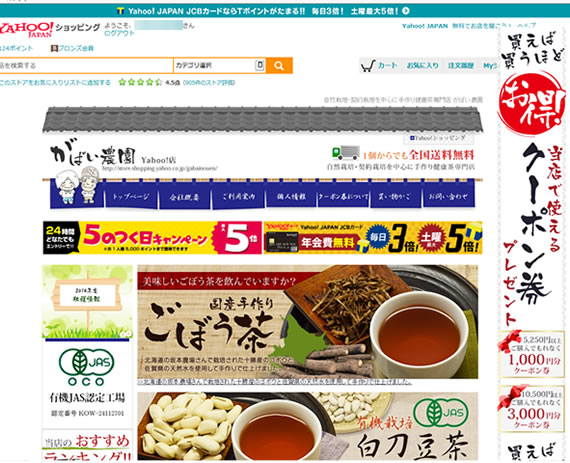
反映した感じです↓

意外と簡単な記述で表示できます。
どちらがいいですか?好みになるかと思いますが、私はあった方が好きです。
ただ一つだけデメリットがあります。
ページの長さを強制的に決めてます。
上記記述は 9900pxに設定してますが、それ以下の場合でもページの長さ(高さ)が9900pxになるのでご注意ください。
yahoo!ショッピングと楽天市場の制作方法は異なりますのでご不明な点はお気軽にお尋ねください。










この記事へのコメントはありません。