
PC用商品説明文の作りこみをする際にテキスト(文字)だけで記載されている方がいらっしゃいます。
もちろんダメというわけではなく、ユーザー(購入者)にわかりやすく説明する場所は長いページで画像として表現します。
その他に、スマホ・タブレットの方向けに【商品画像(1)~(9) 】に登録している店舗様も多くいらっしゃいます。
ただ商品によって細かくサイズが分かれているものもありますよね。
その際に使用していただきたいテンプレートを準備しました!
HTMLのみで記述してますので、小難しいCSSや妙にわかりにくい物を使用するより、シンプルで小洒落た(?)ものを配布いたします。
【ここから↓】—————————————————————————————–
<table width=”435″ border=”0″ cellpadding=”5″ cellspacing=”1″ bgcolor=”#555545″>
<tr>
<td width=”110″ align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″>品 名</font>
</td>
<td width=”302″ align=”left” valign=”top” bgcolor=”#FFFFFF”>
<font color=”#555545″ size=”2″>〇〇〇</font>
</td>
</tr>
<tr>
<td width=”110″ align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″>メーカー</font>
</td>
<td align=”left” valign=”top” bgcolor=”#FFFFFF”>
<font color=”#555545″ size=”2″>〇〇〇</font>
</td>
</tr>
<tr>
<td width=”110″ align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″>サイズ</font>
</td>
<td align=”left” valign=”top” bgcolor=”#FFFFFF”>
<font color=”#555545″ size=”2″>〇〇〇</font>
</td>
</tr>
<tr>
<td width=”110″ align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″>素材</font>
</td>
<td align=”left” valign=”top” bgcolor=”#FFFFFF”>
<font color=”#555545″ size=”2″>〇〇〇</font>
</td>
</tr>
<tr>
<td width=”110″ align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″>特徴</font>
</td>
<td align=”left” valign=”top” bgcolor=”#FFFFFF”>
<font color=”#555545″ size=”2″>〇〇〇</font>
</td>
</tr>
<tr>
<td width=”110″ align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″>送料</font>
</td>
<td align=”left” valign=”top” bgcolor=”#FFFFFF”>
<font color=”#555545″ size=”2″>〇〇〇</font>
</td>
</tr>
<tr>
<td width=”110″ align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″>備考</font>
</td>
<td align=”left” valign=”top” bgcolor=”#FFFFFF”>
<font color=”#333333″ size=”2″>〇〇〇</font>
</td>
</tr>
<tr>
<td align=”center” valign=”middle” bgcolor=”#F5F5F5″>
<font color=”#333333″ size=”2″ >付 帯</font>
</td>
<td align=”left” valign=”top” bgcolor=”#FFFFFF” >
<font color=”#959585″ size=”1″ >〇〇〇</font>
</td>
</tr>
</table>
【ここまで↑】—————————————————————————————–
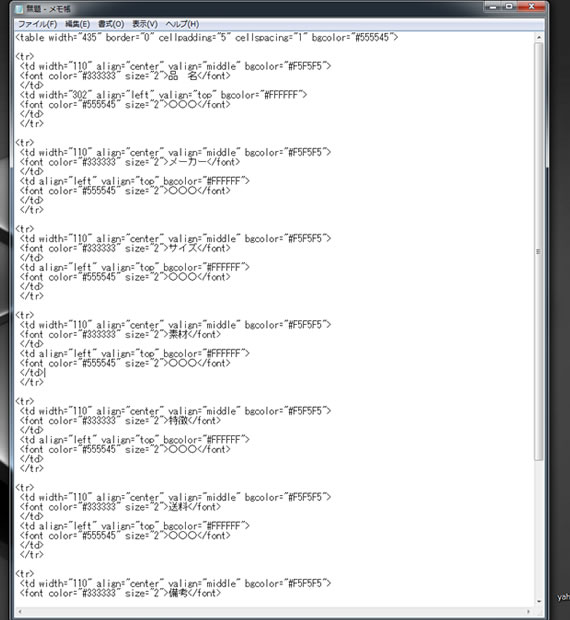
上記をHTMLが編集できるものでにコピペしてください。(メモ帳でも編集できるようにわかりやすく記述してます)
【メモ帳で使用した場合】

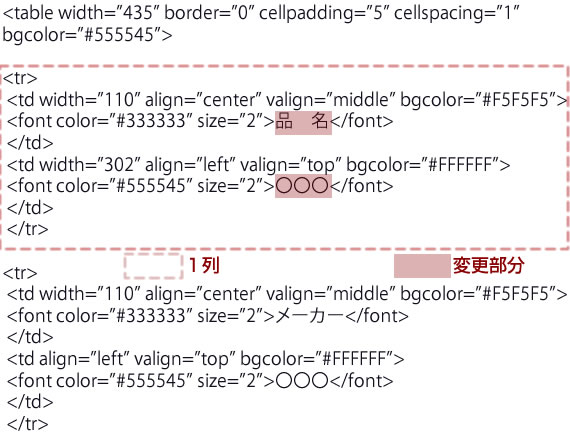
どの部分を編集していいのか?!と言われそうなので(笑)
↓↓↓

各横1列をわかりやすく記載してるので、1列ごとに改行を入れてます。
※ちなみに上のデータは横幅が435pxにしてます。調整したい場合は1行目の『table width=”435″』の『435』を調整してください
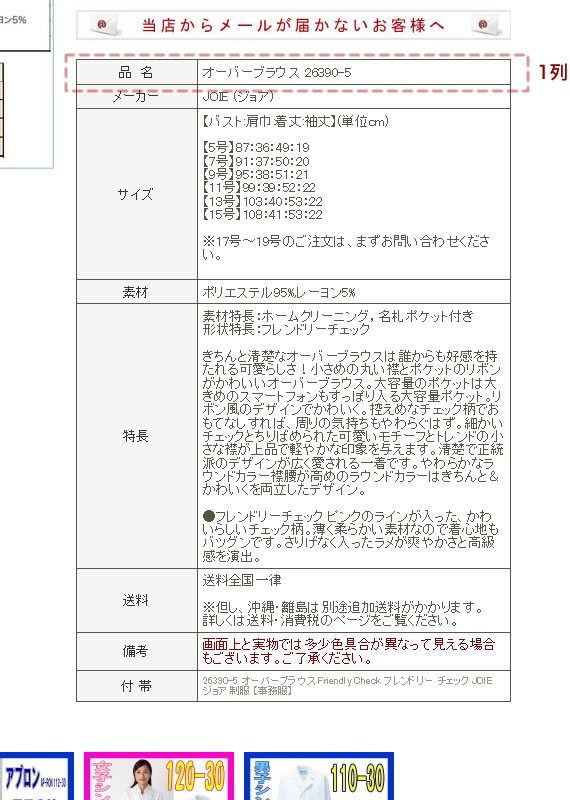
実際反映させた場合

シンプルに分りやすく作成したつもりです。
何か不明な点があった場合はお気軽にご連絡ください♪
最後に重要なことをお伝えするとここの部分は楽天内SEO(検索対策)にもなりますので是非やってくださいね♪








この記事へのコメントはありません。