こんにちは。
お買い物マラソン真っ最中ですね(^^)
あっという間に1月も終わって…さらにもともと2月は日数も少ないですし…
気づいたら1年の1/6終わってるΣ( ̄□ ̄|||)
って感じに毎年なりますorz
話はそれましたが、楽天市場のスマートフォンページで転換率をあげる方法を一つ公開します(^^)
こんな感じになります!
ま、公開と言っても楽天のECCかと話しをされたことがあるかもしれませんが、「フローティングバナー」を設置します。
フローティングバナーやフロートバナーなど言うものですね。
① まず、CSSを準備します。
CSSは↓
#floatbanner a {
display: block;
width: 100%;
height: auto;
margin: 0;
padding: 0;
position: fixed;
bottom: 11%;
right: 0;
color: #FFF!important;
text-align: center;
font-weight: bold;
background-color: rgba(0,0,0,0.5);
z-index:9005;}
分からない方はこちらをダウンロードしてください。 → floating.css
ダウンロードしたものを楽天Goldへアップします。
私の場合は[CSSフォルダ]を作成してアップしました。
② 次にHTMLです。
<link rel=”stylesheet”
href=”http://www.rakuten.ne.jp/gold/(店舗URL)/css/floating.css”><div
>
<a
id=”floatbanner”><a href=”(リンク先)”><img src=”(画像のURL)” width=”100%”></a>
</div
>
余計なスペースも入ってますが、このまま使用してください。
変更する場所は【店舗URL】【リンク先】【画像のURL】の3つです。
③ 貼りつける!
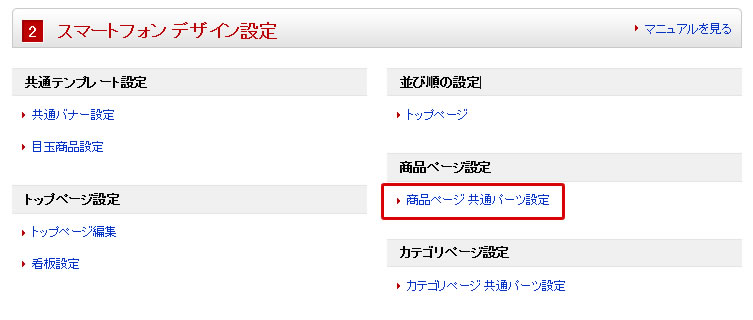
貼り付ける場所は RMSトップ → 1-2 デザイン設定 → 2.スマートフォン デザイン設定内の[商品ページ設定]の[商品ページ 共通パーツ設定]
開いたページの[商品ページ共通説明文]に先ほど編集したHTMLを入れてください!
以上で完成です!
仕上がりイメージは↓
こんな感じです!
見比べてみましょう!
今回はマラソンということもあり、クーポンを表示させています。
イベントなどに応じて商品やカテゴリーへのリンクもいいですね!
商品ページのみ表示させてるので画面下部の[商品をカゴに追加][ご購入手続きへ]が表示されています。
ですので、カテゴリーページには少し記述を変更して。。。
#floatbanner a {
display: block;
width: 100%;
height: auto;
margin: 0;
padding: 0;
position: fixed;
bottom: 0;
right: 0;
color: #FFF!important;
text-align: center;
font-weight: bold;
background-color: rgba(0,0,0,0.5);
z-index:9005;}
変更箇所は8行目の【bottom: 0;】です。上で言ったように商品ページには[商品をカゴに追加][ご購入手続きへ]が表示されるので、上のCSSを使用するとこんな感じになります↓
凄く中途半端ですね(´;ω;`)
先ほどの記述【bottom: 0;】に変更すると…↓
いい感じです(^^)
ちなみに楽天のECC(担当)からデータをもらったことがある方はわかると思いますが、後者のデータをもらってるはずです。
商品ページだと見えずらくて…私が変更しました(^^)
ちなみに、これはiPhone6サイズでの見え方です。
これを表示させるとクーポン獲得率が約10~15%上がりました。
必然的に購入者が増えましたので、うまく活用してくださいね(^^)/















この記事へのコメントはありません。