こんにちは。
エアフォルクの児玉です。
今日の佐賀地方はスッキリしない天気です。
本題です。
少し前からですが、楽天内での【買い物かごカスタマイズ】を楽天側から推奨してますね。
RUxでも説明されてるのですが、少し分かりにくいです。
かといってcssの知識が無い方にはレベルが少し高めですね。。。
なので、コピペでできるものを準備しました!!
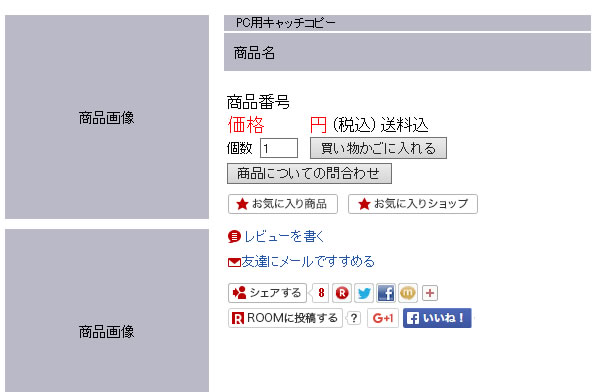
↓↓↓一般的な買い物かご↓↓↓
↓↓↓カスタマイズ後の買い物かご↓↓↓
コピペでできるなら十分な感じですよね(*^_^*)
では作業順番です。
①、買い物かご・お問い合わせ・お気に入り商品・お気に入りショップのボタンを製作(店舗によってサイズなど色々あると思いますが、シンプルなもので問題ありません)
②、作成した画像をR-Cabinetに登録する
③、下記CSSの○○○部分を②で登録した画像URLに差し替える
④、RMS → 1-2 → ヘッダー・フッター・レフトナビ → 使用しているテンプレ(基本的に自動選択と表記があるもの)を編集 → 【ヘッダーコンテンツ】内に貼りつけ → プレビュー → 登録
以上です。
では肝心のCSSです↓
■ここから■————————————————————————————
<style>
#rakutenLimitedId_aroundCart input[value=”買い物かごに入れる”]{
background: url(“○○○←買い物かご用の画像”) left top no-repeat;
width:245px;
height:45px;
text-indent:100%;
white-space:nowrap;
overflow:hidden;
border: none;
padding:0;
margin-top:5px 0;
cursor:pointer;
}
#rakutenLimitedId_aroundCart tbody tr td input:hover{
alpha(opacity=8);
-moz-opacity:0.8;
opacity:0.8;
cursor:pointer;
}
#rakutenLimitedId_aroundCart input[value=”商品についての問合わせ”]{
background: url(“○○○←問合わせ用の画像”) left top no-repeat;
width:360px;
height:120px;
text-indent:100%;
white-space:nowrap;
overflow:hidden;
border: none;
padding:0;
margin-top:5px 0;
cursor:pointer;
}
#rakutenLimitedId_aroundCart #serviceTableSml td.favorite {
padding-top: 5px;
}
#rakutenLimitedId_aroundCart div.bookmarkArea div.bkm {
width: 360px !important;
height:55px !important;
padding: 0px 0px 5px 0px !important;
}
#rakutenLimitedId_aroundCart div.bookmarkArea div.bkm a.addBkm {
width: 360px !important;
height:55px !important;
}
#rakutenLimitedId_aroundCart div.bookmarkArea div.bkm a.addBkm span.bkmStar {
display: inline-block !important;
width: 360px !important;
height:55px !important;
margin:0px 0px 10px 0px !important;
background: url(“○○○←お気に入り商品用の画像”) no-repeat !important;
}
div.bookmarkArea {
width: 360px !important;
}
#rakutenLimitedId_aroundCart div.shopBookmarkArea div.shopBkm {
width: 360px !important;
height:55px !important;
padding: 0px 0px !important;
padding-left: 0px !important;
}
#rakutenLimitedId_aroundCart div.shopBookmarkArea div.shopBkm a.addShopBkm span.shopBkmStar {
display: inline-block !important;
width: 360px !important;
height:55px !important;
margin-right: 0px !important;
background: url(“○○○←お気に入りショップ用の画像”) no-repeat !important;
}
</style>
■ここまで■————————————————————————————
各画像にサイズ指定してますので、作成した画像のサイズを入れてくださいね♪
・width: 360px (横幅が360pxの設定)
・height:55px (高さが55pxの設定)
コピペでできるので5分もあれば十分ですよね♪
画像作成に少し手間かかるかもしれませんが、オシャレなカゴに大変身☆
転換率が上がると思いますよ☆












この記事へのコメントはありません。